
Manual for Video Editors
As an instructional designer for a manual on TechSmith Camtasia video editing software, I developed digital ink and multimedia tutorials for student video editors who accessed editing tools through a special-purpose computer lab at Saginaw Valley State University. The challenge in this project was to develop empathy toward prospective users, anticipating realistic strengths and needs while finding the right platforms and strategies to meet them.
Early in the writing process, I sketched a representative user, developing a persona with successes and shortcomings characteristic of a novice video editor. I also wrote a detailed flowchart to contextualize mental, physical, and systemic procedures important for user achievement. After completing a draft manual, I conducted usability studies to pinpoint my level of effectiveness and list opportunities for improvement. These results helped me launch an audience-centric software guide, offering both written directions in PDF and a video lesson for users who learn best with audiovisual design.
Project Category: Usability Research
Deliverables: Persona, Task Analysis, Usability Study, Digital Ink User Guide, Video User Guide
Client: Center for Experience Research and Design at Saginaw Valley State University
Timeline: January 2019–May 2019
Software: Adobe InDesign, TechSmith Camtasia, ClearLeft Silverback, Microsoft Word
Persona
Persona building helped me understand what I could and could not reasonably assume about or expect of audience members. Based on qualitative tools such as focus groups, I imagined the average user would have baseline competence in technology, specifically video editing; a passion for learning about videography; and an accurate perception of his or her skills, strategies, and weaknesses, including the willingness and motivation to fill any gaps in understanding. The typical novice editor might worry about limited relationships with other professionals before belonging to an established network, challenges managing time on long-term projects, and difficulty learning as a beginner without a step-by-step guide.
Task Analysis
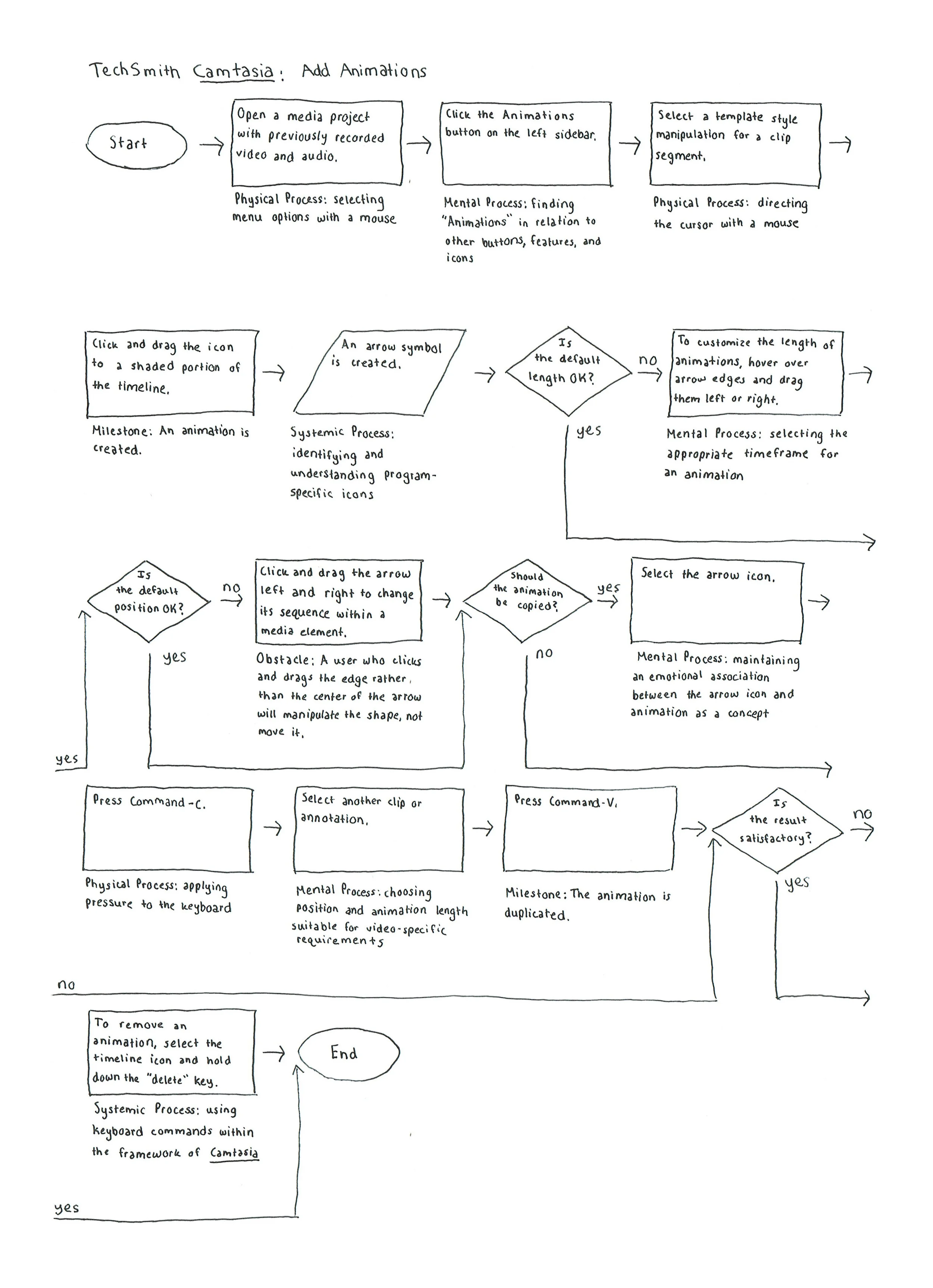
Through a task analysis flowchart, I offered detailed process maps for user interaction with TechSmith Camtasia. In addition to serving as a helpful prerequisite to written and multimedia instructions, these strategic maps allowed me to anticipate opportunities and potential challenges specific to video editing; and to collectively address mental, physical, and systemic processes experienced by future users.
Video editors must interact with the new software package through cognition and emotion, yet also navigate physical equipment and manipulate the system. I attended to each of these processing methods.
Mental process. Cognitive and emotional interactions relate to users’ prior knowledge of similar software options, choices about contextually appropriate topics and aesthetics, and understanding of spatial relationships among screen components.
Physical process. Physical maneuvers represent tangible interactions with the keyboard and mouse.
Systemic process. Screen manipulations refer to users’ comfort and confidence level with program tools, recognition of symbolism and iconography, and abilities for customizing virtual workspace.
Usability Study
I conducted think-aloud protocol usability tests with novice video editors as a check on accuracy and measure of beginner friendliness. Before each meeting, I interviewed my participants to determine whether and to what extent they were comfortable with similar video editing software. I then asked participants to edit a video in TechSmith Camtasia with my draft manual. I saved users’ click behavior, facial expressions, and voiceover for later analysis.
Through ClearLeft Silverback’s testing platform, I viewed the screencasts and took notes about participants’ interaction with my manual. I flagged specific mistakes or moments of confusion using Microsoft Word’s comment option. I then compiled a list of more global usability issues to reflect patterns of error across test sessions. This method helped me produce an instruction set that better aligned with the needs and preferences of my audience.
Digital Ink User Guide
Tests with my draft manual helped me understand where and how I could better facilitate learning moments as an instructional designer. I identified a handful of global issues, including excess information per step, limited feedback from the manual itself, and lack of shared mental maps between designer and users. Participants typically missed important steps or completed tasks out of order, skipping prerequisites, when I included more information than necessary per step. They also sought reassurance and an appropriate feedback mechanism (e.g., more images) to either confirm their success or redirect their efforts. Finally, representative users expressed confusion with the vocabulary of the documentation, which did not match their preferred terms.
In the next draft, I focused on eliminating or mitigating common user errors. I made sure to break down lengthy or complex steps, moving extra information to a note or placing it in another step, to prevent novice video editors from becoming overwhelmed. This quickly simplified the process hierarchy. My finished guide also addressed limitations with visuals and explained tasks in familiar terms and within beginners’ existing mental maps.
Check out the full manual.
Video User Guide
Based on persona building activities and my task analysis flowchart, I understood that some users would be more comfortable with a video tutorial as a supplement or alternative to the PDF rather than written instructions alone. I created a short video to be used in addition to or instead of a PDF manual. This did not involve direct translation from one medium to another but rather necessitated that I adapt my design strategies across three main categories.
Voice. In digital ink format, voice is conveyed through punctuation and word choice. In video format, voice comprises my tone as a speaker. It became important to convey special enthusiasm or emphasis on the aspects I most wanted listeners to grasp.
Visuals. In digital ink format, screenshot images help novice video editors check their work against the expectation. In video format, users have a constant feedback loop due to the visual nature of the medium. It became desirable to eliminate much written content from the voiceover script because this information was already communicated visually.
Length. In digital ink format, it is expected that users will reference only the headings that interest them or seem relevant to a given problem. In video format, there is less latitude for skipping around within a short video clip and users expect brevity. It became necessary to limit the length of the video to the attention span of video editors in the middle of an editing project, who might be multitasking or otherwise distracted.
Thanks for reading!
If you found this project interesting, check out my featured blog posts below.






Here, I explore some of the thinking that drives my design choices in this website and business ecosystem, share my six-month plan to launch an independent consultancy, catalog the strategies I implemented and happy accidents I encountered, and provide a listing of key activities that may serve as a roadmap for other recent college graduates with similar goals.